kaiyun体育登录网页入口 CSS背景属性和盒子模型
1. 背景属性 1.1 背景颜色
属性名称:background-color
background-color:颜色值/rgba() rgb 是三原色,a 是透明度值,范围是 0-1(百分比透明度)
1.2 背景图片
属性名称:background-image(bgi)
属性值:background-image:url('图片路径')

背景图片在盒子中水平或垂直平铺,当背景图片尺寸小于盒子尺寸时,背景图片会被复制并继续排列在盒子中,即背景图片不能随着盒子尺寸的变化而变化。
背景图像位于背景颜色上方的图层上
1.3 背景平铺
属性名称:background-repeat(bgr)

1.4 背景位置
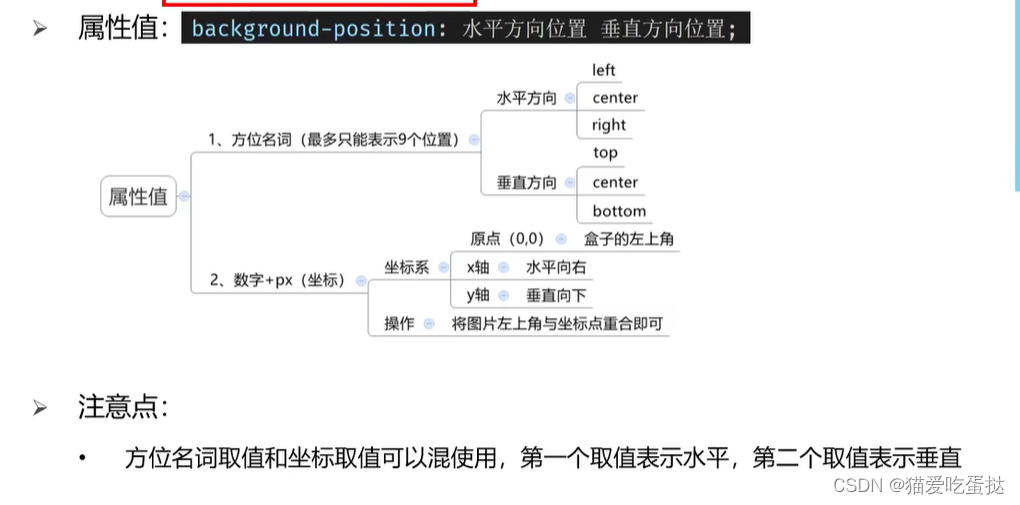
属性名称:background-position (bgp)

居中的简写:background-position: center;
1.5 背景相关属性的延续

背景颜色 背景图片 背景图块 背景图片位置 这些属性没有特定的顺序
如果背景图片是英文单词,则可以颠倒顺序,但如果是数值,则不可以颠倒顺序。
1.6 img标签与背景图片的区别
img为插入图片(重要图片),background为背景图片(修饰图片,装饰图片等)
2. 元素显示模式 2.1 块级元素

例如:div的默认宽度与body的默认宽度相同
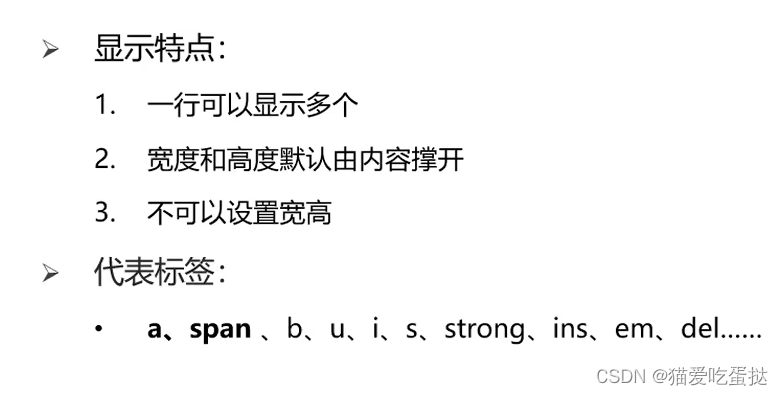
2.2 内联元素

不能设置宽高,但是可以设置背景颜色
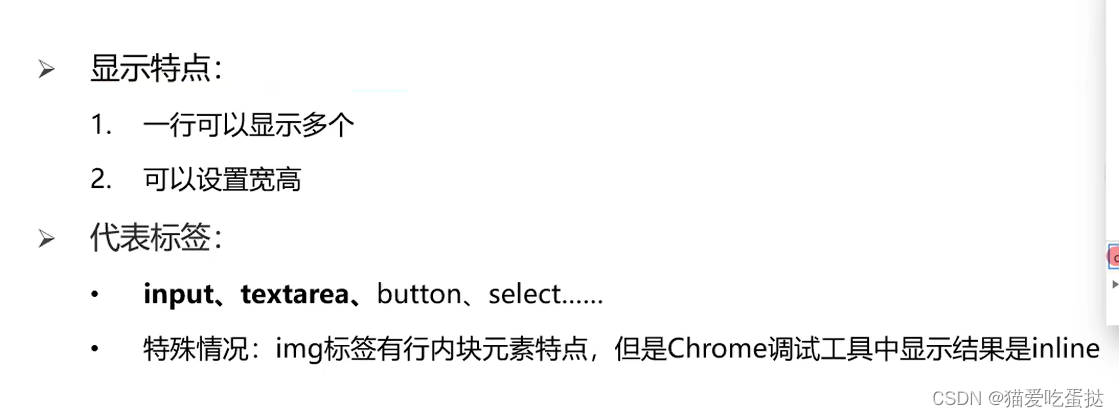
2.3 内联块元素

可以测试其他标签来确定它们的显示方式。编写两个标签并设置宽度、高度和背景颜色。
2.4 元素显示模式转换

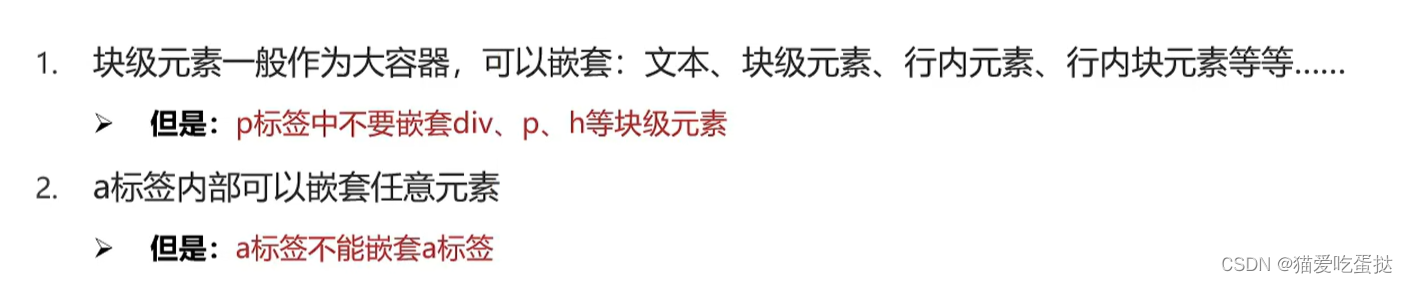
Html嵌套规范点

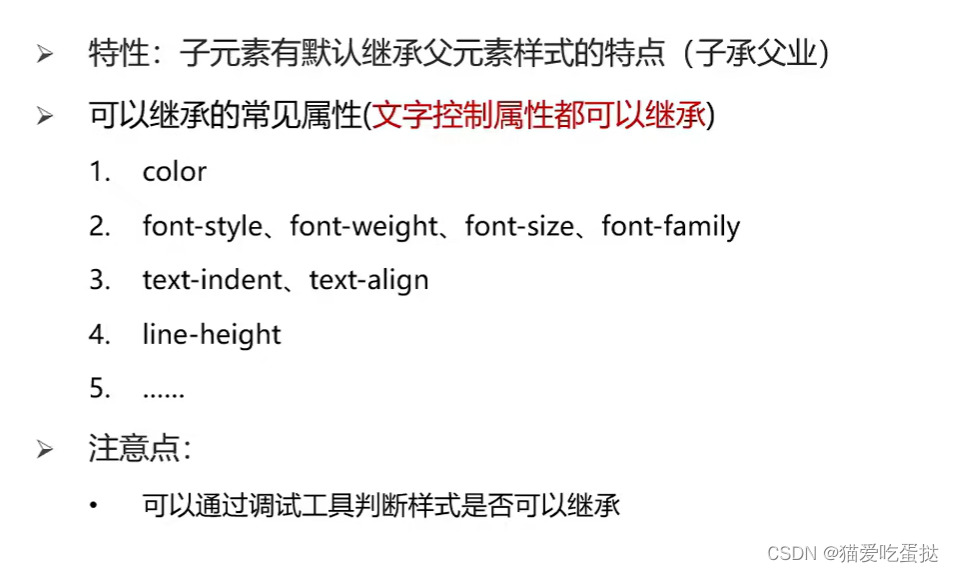
3.CSS特性 3.1 继承

文本控件属性,所有针对文本的控件都可以被继承。
例如:
如果向标签添加文本属性,则里面的所有文本都将采用该文本的样式。
*继承失败的特殊情况
当标签有自己特定的文本属性时,例如超链接的文本颜色或标题标签的文本大小,则不存在继承关系。如果需要更改相关文本属性,则需要单独更改。
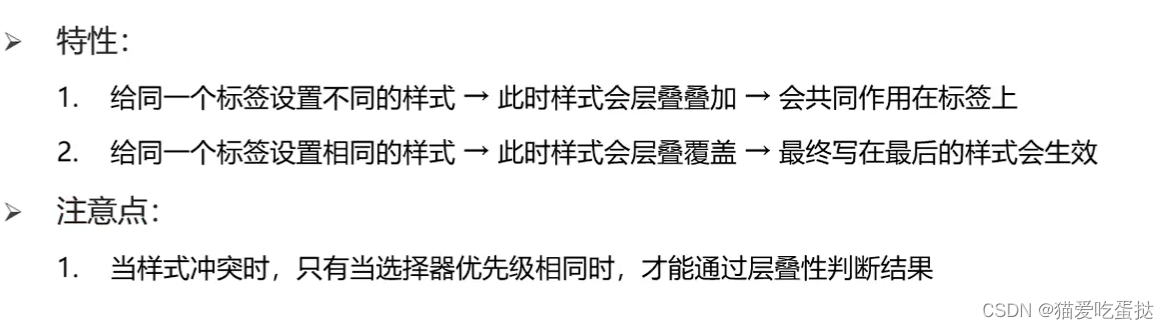
3.2 可堆叠性

添加不同的样式,并覆盖相同的样式。
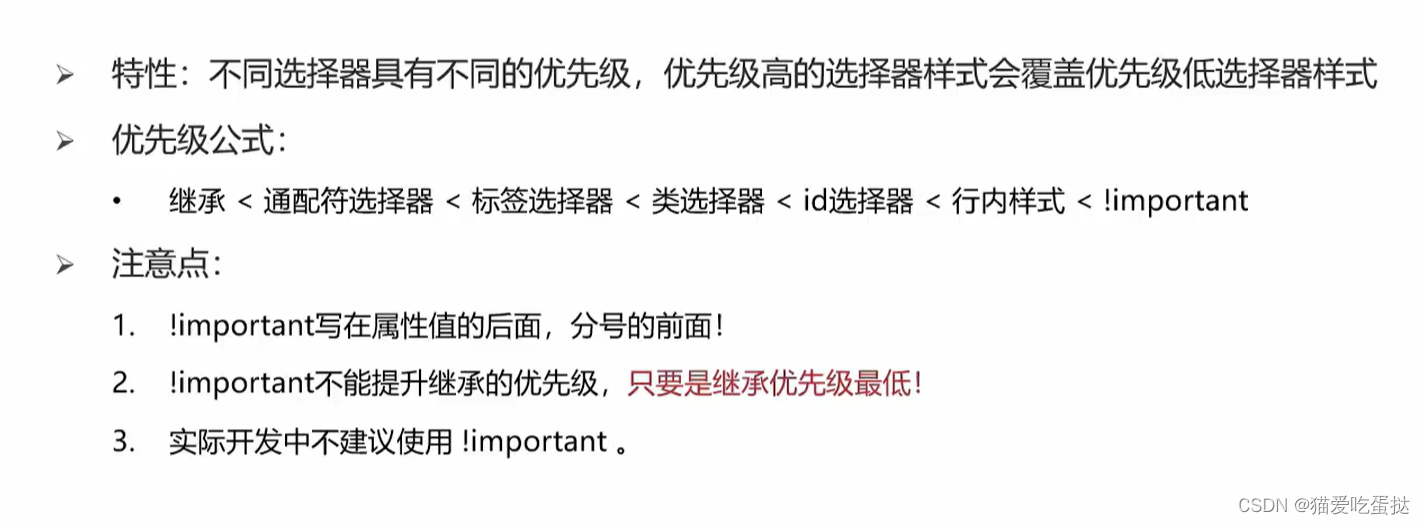
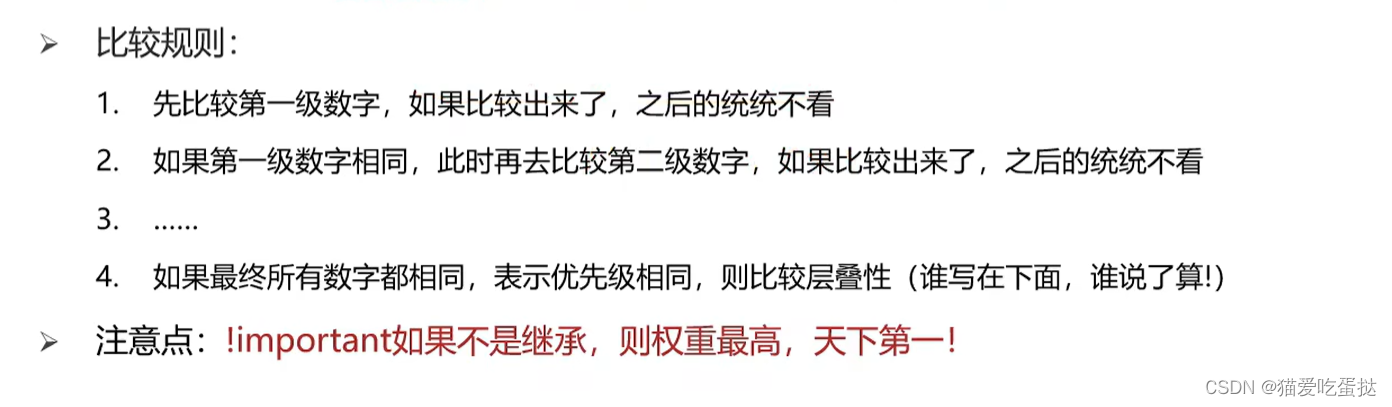
3.3 优先级
选择器的选择范围越广,其优先级越低

!important 不能提高继承的优先级

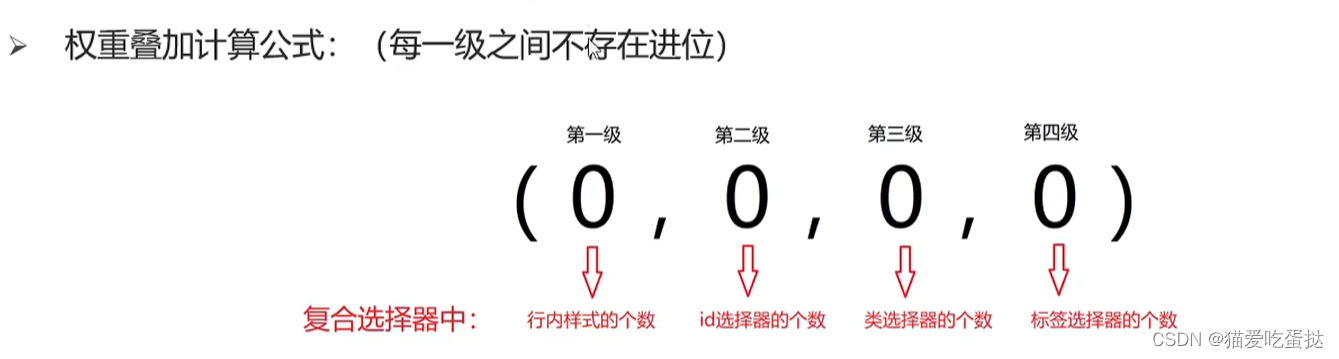
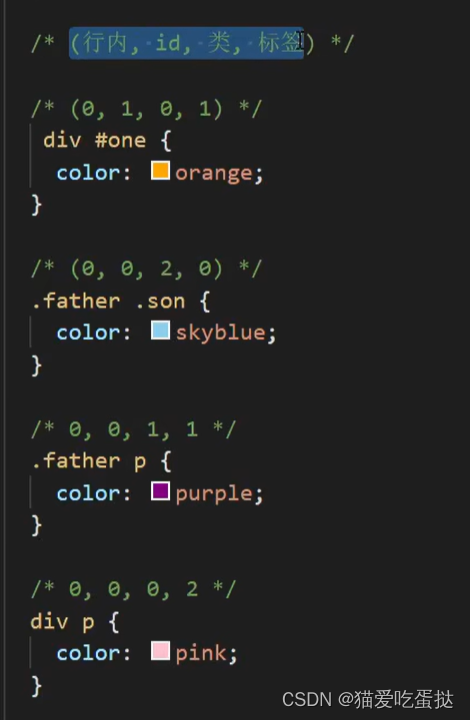
3.3.1 权重叠加计算
如果是复合选择器,需要进行权重叠加计算,确定哪个选择器的优先级最高。

例如:先决条件:复合选择器

如果都是继承的,则确定谁的文本关系最接近。祖父-父亲-儿子-孙子......

4.盒子模型 4.1 每一个标签都可以看作是一个“盒子”
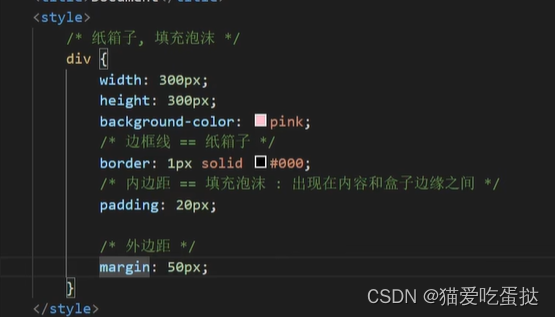
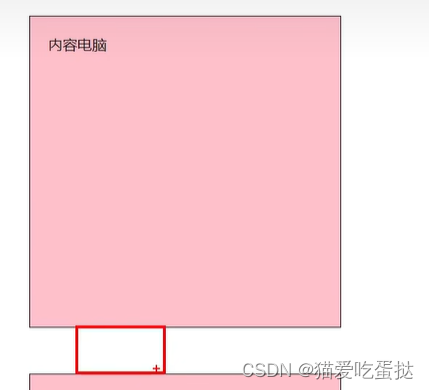
CSS规定每个盒子都是由:内容区域(content)、内边距区域(padding)、边框区域(border)、外边距区域(margin)[盒子与盒子之间的距离]组成。
例如:

CSS 代码示例:

利润:

4.2 相关属性
内容
属性:宽度/高度
值:数字 px
框架
属性:border(复合属性:多个属性值)
属性值:单个值按顺序写入,并以空格分隔。
例如:border:10px(粗细)solid(实线)red(线条颜色)
dashed:虚线,dotted:虚线。
快捷键:bd+tab
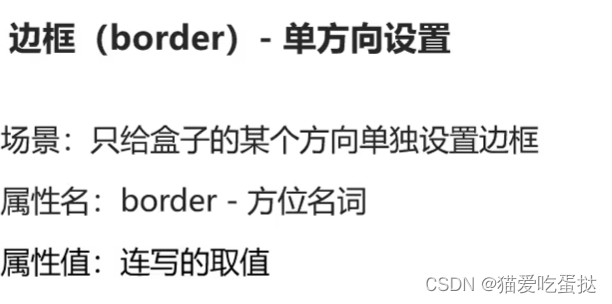
边框单向设置:

border变成border-direction名词,属性值还是上面说的三个。
填充
同border,可设置单一方向
Padding可以作为一个属性,分别设置四个方向的值
顺时针旋转一圈:上-右-下-左
如果你写三个值或者两个值的话,上下相同,左右相同。
*场景:当设置一定宽度时,文本的字数会受到限制,去掉宽度后kaiyun体育,文本会自动扩展框。
通过添加填充,文本变得更加美观。
*场景:padding border 会扩大盒子。为了防止盒子扩大,wang'wnag
利润
同border,可设置单一方向
Margin 和 padding 的用法相同kaiyun体育,只是作用的位置不同。
4.3 清除默认内外边距
某些标签在浏览器中具有默认填充或边距。
在项目开发时,会先把标签默认的内外边距消除。
可以使用通配符选择器来消除它。建议使用通配符选择器
* {
边距:0;
填充:0;
4.4. 使页面居中
有效内容一般需要居中,比如一个盒子需要居中
代码实现:margin: 0 auto;
上下为0,左右根据浏览器页面大小自动调整
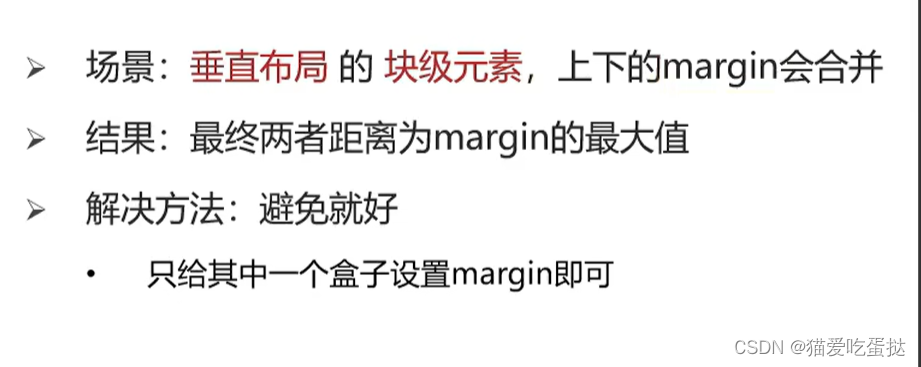
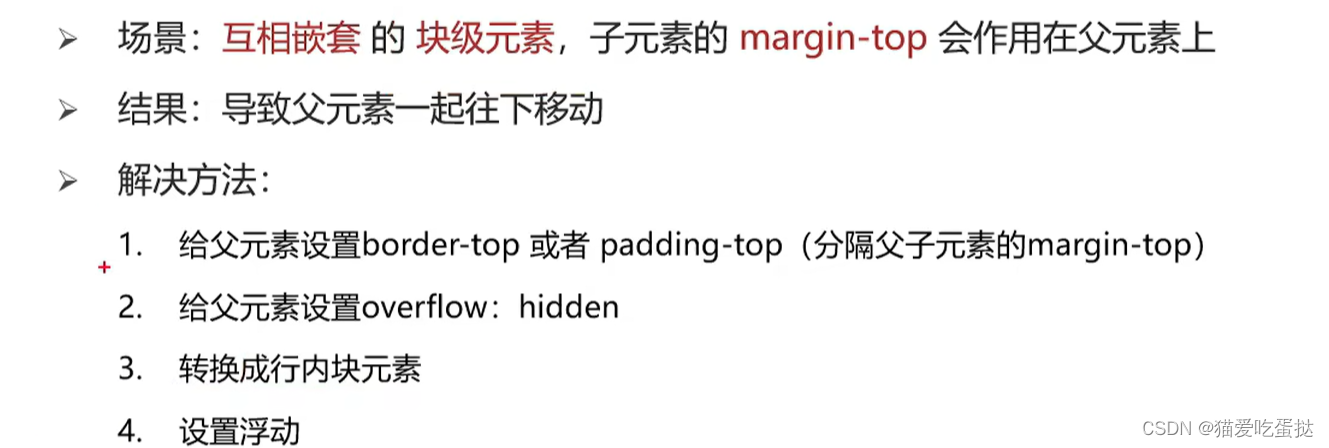
4.5 保证金问题 4.5.1 保证金崩溃

4.5.2 外边距折叠

一般使用overflow:hidden;
12.3 行内元素内外边距问题
如果您想通过边距填充来改变内联标签的垂直位置,这是行不通的。
行内标签的高度由内容决定开yun官网入口登录APP下载,通过改变行高来改变标签的垂直距离。
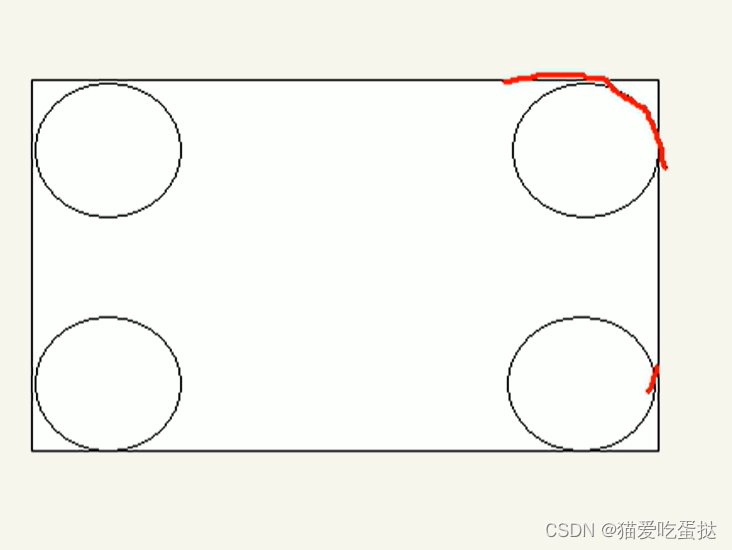
4.5 圆角边框(带圆角的框)
原则:

半径:半径
border-radius:参数值;
参数值可以是数字,也可以是百分比,百分比是宽度的百分比。
4.6 盒子阴影
使用 box-shadow 属性为框添加阴影

* 水平阴影在 x 轴上移动,垂直阴影在 y 轴上移动。
blur:阴影的虚化程度,值越大越模糊。
spred:阴影的大小。
插图:阴影位于框内。
盒子阴影不会占用盒子内的空间。
4.7 文字阴影(了解一下就好)
文字阴影

 鲁ICP备18019461号-4
鲁ICP备18019461号-4
我要评论